已合作成功的客户
遍及全国及海外
中国
杭州,绍兴,宁波,湖州,嘉兴,温州,台州,上海,北京,南京,苏州,常州,无锡,长沙,青岛,江西,台湾,南宁,海南,成都,哈尔滨,深圳,香港,沈阳 ...
海外
美国,加拿大,丹麦,澳大利亚,新加坡,法国,智利,日本,英国 ...
合作咨询
4001-355-360
已合作成功的客户
遍及全国及海外
中国
杭州,绍兴,宁波,湖州,嘉兴,温州,台州,上海,北京,南京,苏州,常州,无锡,长沙,青岛,江西,台湾,南宁,海南,成都,哈尔滨,深圳,香港,沈阳 ...
海外
美国,加拿大,丹麦,澳大利亚,新加坡,法国,智利,日本,英国 ...
合作咨询
4001-355-360
11种视觉层创意形式
作者:admin
来源:lanyunwork
时间:2024-08-07
分享到:
下面是一些比较典型的视觉展现形式和交互创意形式的案例,这些方式通常可以根据产品的定位与特色进行组合设计和开发呈现,让网站更富有创意和较好的视觉体验。
1. 几何色块搭配文案
色块搭配标题文案,简约大气有视觉冲击力
实例地址:https://www.wzpm.com.cn/business/quanguochenggongchengzixun/

2. 高清大图背景搭配内容
采用精美大图背景搭配文案或交互控件,瞬间就使得页面有冲击感有层次
实例地址:https://www.dexingroup.com/

3. 插画或图标搭配文案
采用小范围的插画或图标来表达服务或产品优势,搭配文案说明,风格统一且耐看
实例地址:http://qtmm.vhost1.lanyun2009.com/

4. 留白大图搭配文案
将某个产品或其他元素放大显示再结合极简的排版说明,有较好的视觉冲击力和产品凸显效果,同时留白保证呼吸感和减少视觉噪点,使得用户能够更加专注产品图
实例地址:https://www.cndingliu.com/

5. 动态背景搭配文案
有较好的内容吸引力或氛围渲染力,可以展现更多的产品细节或丰富画面层次感,不过也比较考验视频本身或动效装饰自身质量
实例地址:https://www.sf-bearing.com/

6. 点线面装饰搭配文案
应用简单点线面元素去装饰界面,再结合有对比有版式的文案排版。页面简洁美观,适合简约干净少图的页面模块
实例地址:http://xsw.vhost1.lanyuncloud.com/

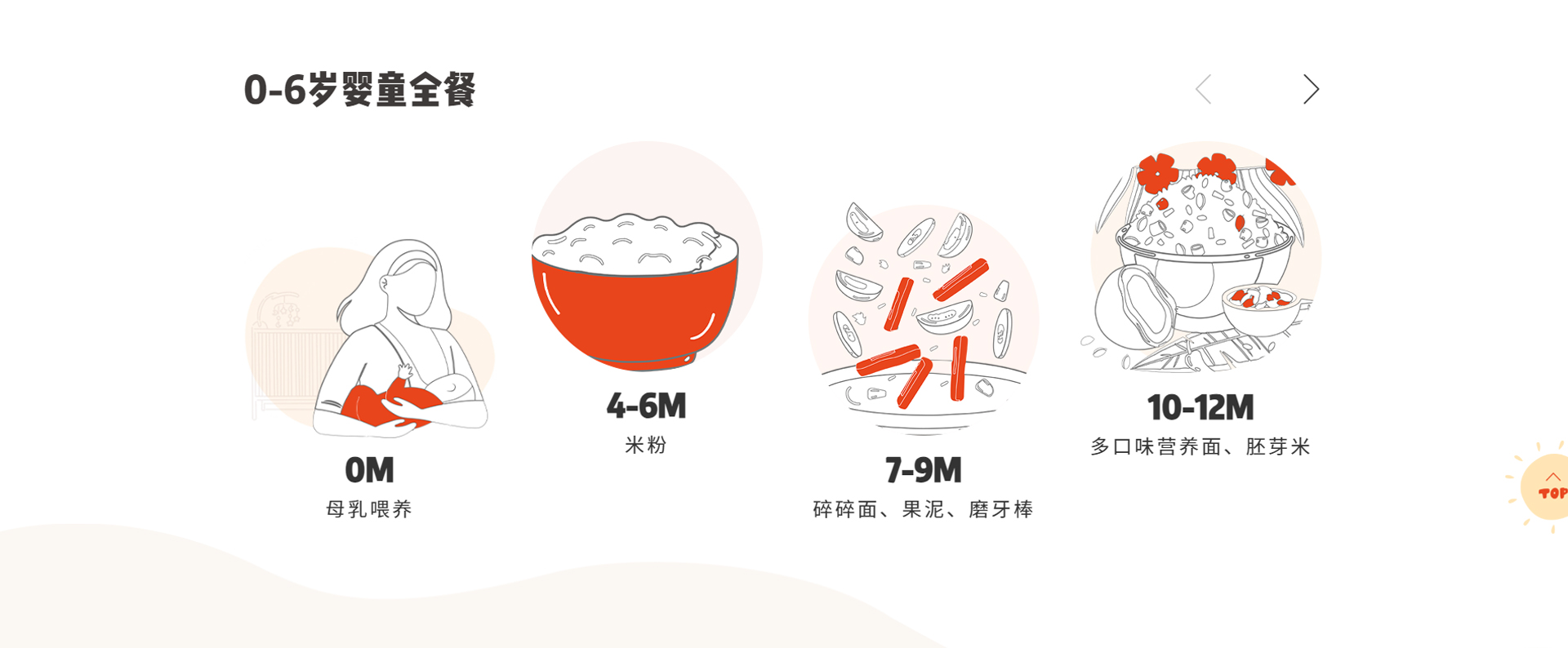
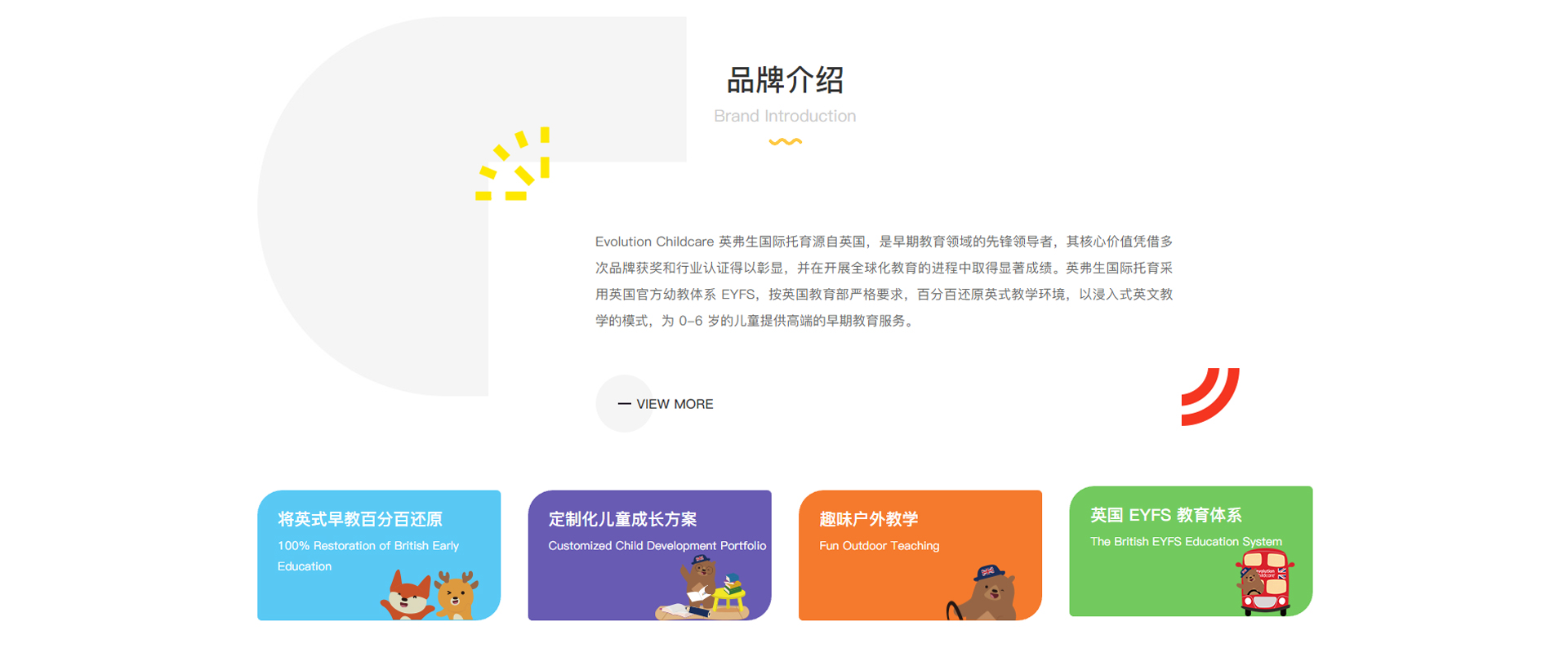
7. 充满个性的视觉装扮
采用卡通化、科技感、故障效果、毛玻璃效果、赛博朋克风、手绘插画等视觉风格,来打造符合产品的特殊视觉效果,提升品牌感染力
实例地址:http://www.evolution-childcare.cn/

8. 3D 视觉装饰
运用 3D 视觉搭建页面场景,常见的有 3D 图标、3D 动效或 3D 产品大图等,有较强画面立体感和表达能力,视觉新颖让人眼前一亮,也是当前的一种视觉趋势效果

9. 产品元素或其他元素来填充背景
将品牌元素进行弱化处理后作为背景墙,凸显个性和丰富画面,结合微动效可以有进一步的效果增强

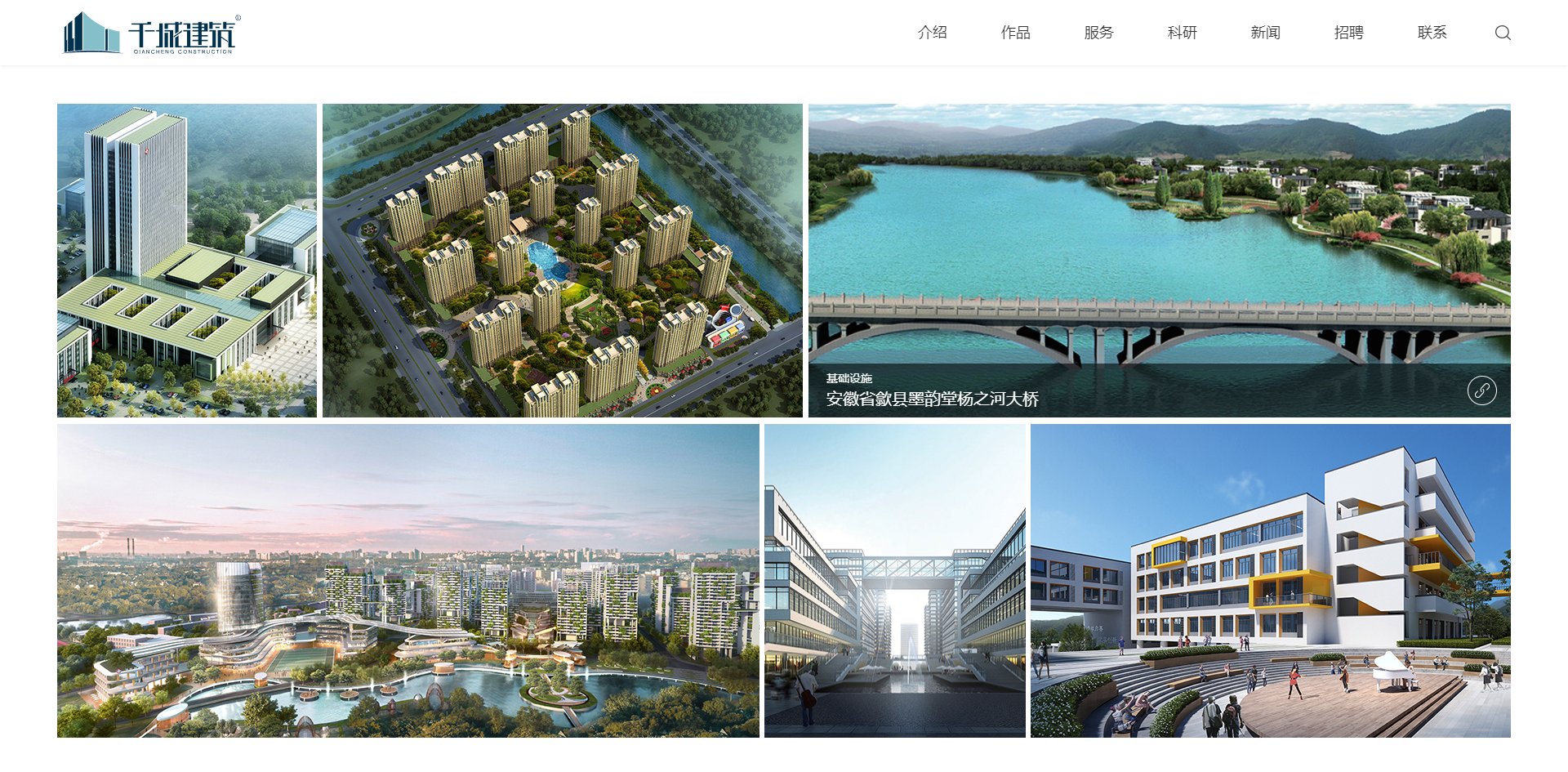
10. 矩形陈列或卡片陈列
将内容模块用矩形陈列显示或卡片陈列,特点是干净利落模块分明,适合同类模块较多的场景进行排列显示
实例地址:http://www.qcdesign.com.cn/

11. 极致的简约
采用极简的方式呈现内容核心,可以是一张图一段字、一段文案排版等

获取方案